Luk
Vi er altid klar til at
rådgive dig!

CEO & Partner
Bo Hedegaard

Webtilgængelighed er et princip om brugeroplevelse.
Det handler om de teknikker, du bør følge, når du udvikler både websteder, mobilapplikationer og andre former for tekniske løsninger, der skal kunne bruges af alle - herunder brugere med et varigt eller nuværende handicap. Brugerene har nemlig forskellige forudsætninger for at agere med et website.
Det kan fx være dem med et kognitivt handicap, der har behov for enkelt indhold og navigation eller blinde brugere, der anvender en skærmlæser til at læse et website.
Det vil sige, at det er de tiltag, der sikrer nem online tilgang for alle, hvad end det sker ved egen hjælp eller med teknologiske hjælpemidler. Du skal derfor skabe en sammenhæng mellem din strategi, dit design og din udvikling.
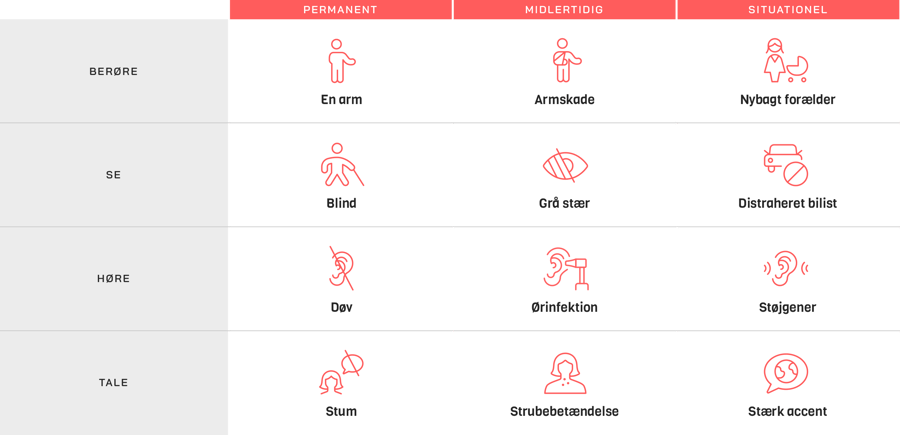
Ca. 1 ud af 5 personer er hæmmede digitalt bl.a. ift. føle-, syns-, høre- og kognitive udfordringer. Og de kan være både permanente, midlertidige eller situationsbestemte. Derfor er det især de offentlige organisationer, der skal sikre adgang til deres websites, mens private virksomheder kan indhente lignende gevinster.
Derudover foreskriver lovgivningen at specielt offentlige hjemmesider skal være tilgængelige for alle senest i juni 2021. Private virksomheders websites omfattes fra juni 2025.
En høj grad af webtilgængelighed sikrer også:


![]() Der er 4 principper, du bør arbejde med:
Der er 4 principper, du bør arbejde med:
Alle 4 principper kommer fra standarden, WCAG, som bl.a. fortæller, at:
Betydningen af webtilgængelighed rækker længere endnu, da der er tale om juridiske regler. De er sat i værk for at sikre, at så mange som muligt kan bruge websteder og mobilapplikationer uanset evner og bunder i et EU-direktiv, der refererer direkte til den internationale standard, WCAG 2.1.

WCAG er guidelines, der beskriver, hvordan dit website bør designes og kodes, så det kan bruges af alle. I den fremgår 3 forskellige niveauer; A, AA og AAA. A er det laveste overholdelsesniveau, AA er det mellemste overholdelsesniveau, mens AAA er det højeste overholdelsesniveau.
Offentlige websites skal overholde niveau AA, som bl.a. handler om at sørge for, at alle overskrifter indeholder logiske afsnit, linktekster oplyser destinationen (det er fx ikke tilstrækkeligt at bruge ‘klik her’), og der er ordentlige farvekontraster mellem tekst og baggrund.
For at tydeliggøre i hvor høj grad du overholder loven om webtilgængelighed på dit website, skal du udarbejde en tilgængelighedserklæring. Den fortæller, hvilke krav du lever op til og omvendt, hvilke du ikke lever op til (endnu).
En tilgængelighedserklæring skal være offentliggjort på dit website fra det tidspunkt, det er omfattet af loven. Derfor kan du have et stort arbejde foran dig allerede nu. Men det er heldigvis noget, MCB kan hjælpe dig med.
Du skal være opmærksom på, at tilgængelighedserklæringen skal opdateres mindst én gang årligt. Det gør du via løsningen, WAS-Tool, der er udviklet af bl.a. Digitaliseringsstyrelsen.

Director, Partner
Webtilgængelighed handler langt hen ad vejen om sund fornuft og teknisk disciplin. Derfor skal du sætte dig ind i dine brugeres behov. Det kræver et stort og ikke mindst fokuseret arbejde - og det gælder både selve udviklingen og den løbende vedligehold af dit website.
Der findes flere forskellige metoder til arbejdet med webtilgængelighed. Og de er gode hver for sig, men kombineres de, danner de et stærkt grundlag for at sikre reel webtilgængelighed. Her er der bl.a. tale om kvalitative ekspertvurderinger, som MCB gerne bidrager med samt kvantitative automatiserede tests udført via tilgængelighedsværktøjer som fx Youtube, Acrobat Pro og Color Safe.
De tekniske ting ift. arbejdet med webtilgængelighed vil ofte blive varetaget af et webbureau, som fx MCB.
Men uanset om du er redaktør eller designer, vil der også være meget at skulle igennem.
Når du som redaktør vil sikre webtilgængelighed på dit site, er det vigtigt, at du tager dig af følgende:
Sidestruktur og opbygning: Indholdet på din side skal være organiseret korrekt, så det kan aflæses af både mennesker, søgemaskiner og digitale assistenter. Du bør derfor også have styr på korrekt brug af formatering bl.a. ift. H1, H2 og H3, som gøre dine sider nemme at overskue.
Læsbarhed: Sætninger bør være enkle og korte, og dit tekst bør altid være inddelt i mindre afsnit. Brug både overskrifter og underoverskrifter og sørg for, at Lix-tallet ikke ligger over 44.
URL og tags: Alle sider skal have titletags og metadescription, så det nemt kan afkodes, hvad de handler om.
Links: Lav beskrivende linktekster der forklarer brugeren, hvor han kommer hen, når han klikker på linket. De bør være på maks. 100 anslag.
Instruktioner: Kombinér placering og tekst så der aldrig er i tvivl om, hvad du mener, når du guider brugeren rundt på dit site.
Billeder: Giv alle billeder beskrivende alt-tekster og brug dem kun rent dekorativt. Er det nødvendigt med fx diagrammer, så husk en forklarende tekst under.
Video og lyd: Lav altid transskriptioner af video og lyd bl.a. via undertekster på videoer. Og gør det muligt at både pause og stoppe en afspilning.
Når du arbejder med designet af dit website, bør du have fokus på følgende:
Tekstindhold: Sørg for, at dine tekster er bygget logisk op og lette at forstå
Farver og kontraster: Husk tilstrækkelig kontrast mellem forgrund og baggrund. Og gør ikke opmærksom på vigtige oplysninger alene via brug af farve.
Tekst og fonte: Benyt rigtig tekst med CSS styling og ikke grafisk tekst. Undgå overdrevent brug af versaler og mindre fontstørrelse end 10.
Linjelængde: Undgå både for lange og korte linjer. Det sænker læsbarheden. En linje er optimalt mellem 50-60 tegn. Brug også gerne bullet points og skriv tal i stedet for bogstaver.
Links: Sørg for, at alle links skiller sig ud visuelt, så de er lette at få øje på. Og undgå intetsigende tekster som fx ‘Klik her’.
Animation, video og lyd: Gør animationer, videoer og lyde tydelige.
Felter og formularer: Sørg for, at indtastningsfelter har beskrivende instruktioner og gør det muligt at rette fejl.
Navigation: Gør det nemt at navigere på tværs af sitet bl.a. via en søgefunktion.

Hos MCB finder du eksperter, der står klar til at hjælpe dig i mål med din webtilgængelighed.
Ud fra de gældende bestemmelser i WCAG 2.1 gennemgår vi dit site og udarbejder en rapport. I den fremgår det, hvor der er ting, du bør rette op på for at følge den gældende lov. Og den vil indeholde forslag til, hvordan du optimerer og redigerer dit website.
Kan du ikke selv udføre de forskellige ændringer, eller vil du bruge dine ressourcer et andet sted, hjælper MCB gerne.
Du bør efterfølgende udarbejde en tilgængelighedserklæring. Føj den evt. til din footer på samme niveau som fx din ‘Persondatapolitik’, så den er let at tilgå.
Udfyld formularen, så kontakter jeg dig hurtigst muligt.
Udfyld formularen, så kontakter jeg dig hurtigst muligt.

.png?width=400&name=Billeder%20til%20blogindl%C3%A6g%20(2).png)